Skills
HTML5
CSS3
Sass
Bootstrap 4
JavaScript
React
Node.js
I'm well versed in several front end technologies for web development. Take a look at my projects and snippets sections to see what I've made, from strict vanilla code websites, to precompiler styled pages using modified bootstrap, and full MERN stack applications with jwt auth.
What's Next
Angular

Kotlin

PWA
E-Commerce
As I continue to learn and develop my abilities further in full-stack web development, I've got my eyes set on expanding my versitlity with things like Angular, and Materialize (with which I am somewhat familiar already), as well as tackling adaptation of web apps to Mobile through things like React-Native, Kotlin, and PWAs. My next project to tackle is going to be a simple MERN E-Commerce website, so keep an eye on the projects page to see the results! I'm looking forward to learning as much as I can!
Resume
Projects
These are various projects where I've put my webdev skills to work!
Picklists
Picklists is a full stack MERN app
that allows the [high-velocity
retail environment] user to quickly
and accurately control opportunities
in inventory while merchandise is
being shopped from the shelves.
I created this app to create a
viable and effective solution to a
real world problem that I observed
first-hand. I'm looking forward to
adding more features like user level
associated priveledges, quaggaJS (a
dependency that allows the use of a
devices camera as a barcode
scanner), and also push
notifications and geolocation
through conversion to a PWA!
Click
here
to view the repo. You can also view
a demo
here.
Snug Tea
This is a speculative static website design for a an exotic tea import company using gatsby to deliver a fast SPA with custom reusable functional components and a compartmentalized code structure. This was my foray into Gatsby and I found it pretty intuitive to use. I like that it allows the comfort of create-react-app (as well as react-style content rendering: <Link> > <a>), but the SEO optimization of traditional websites.
Louie Beluga (Gatsby version)
I decided to rebuild my creative
portfolio using Gatsby with Vercel,
and try my hand at the
masonry/waterfall format, which I'm
having a lot of fun playing with. I
have placeholder images from
unsplash on the page at the time of
writing. I'm looking forward to
adding a cool animated menu/splash
screen and a scroll responsive
footer, so look out for those!
Click
here
to view the repo.
Louie Beluga
This is a bootstrap gallery website for my creative photography and photomanipulations. I used a carousel with the indicators built into a modal box dynamically filled with thumbnails for easy browsing. It also features a responsive footer that is fixed to the bottom when there isn't enough content to fill the viewport, and a spambot obfuscator that dynamically fills the href mailto with javascript on a mouseover event.
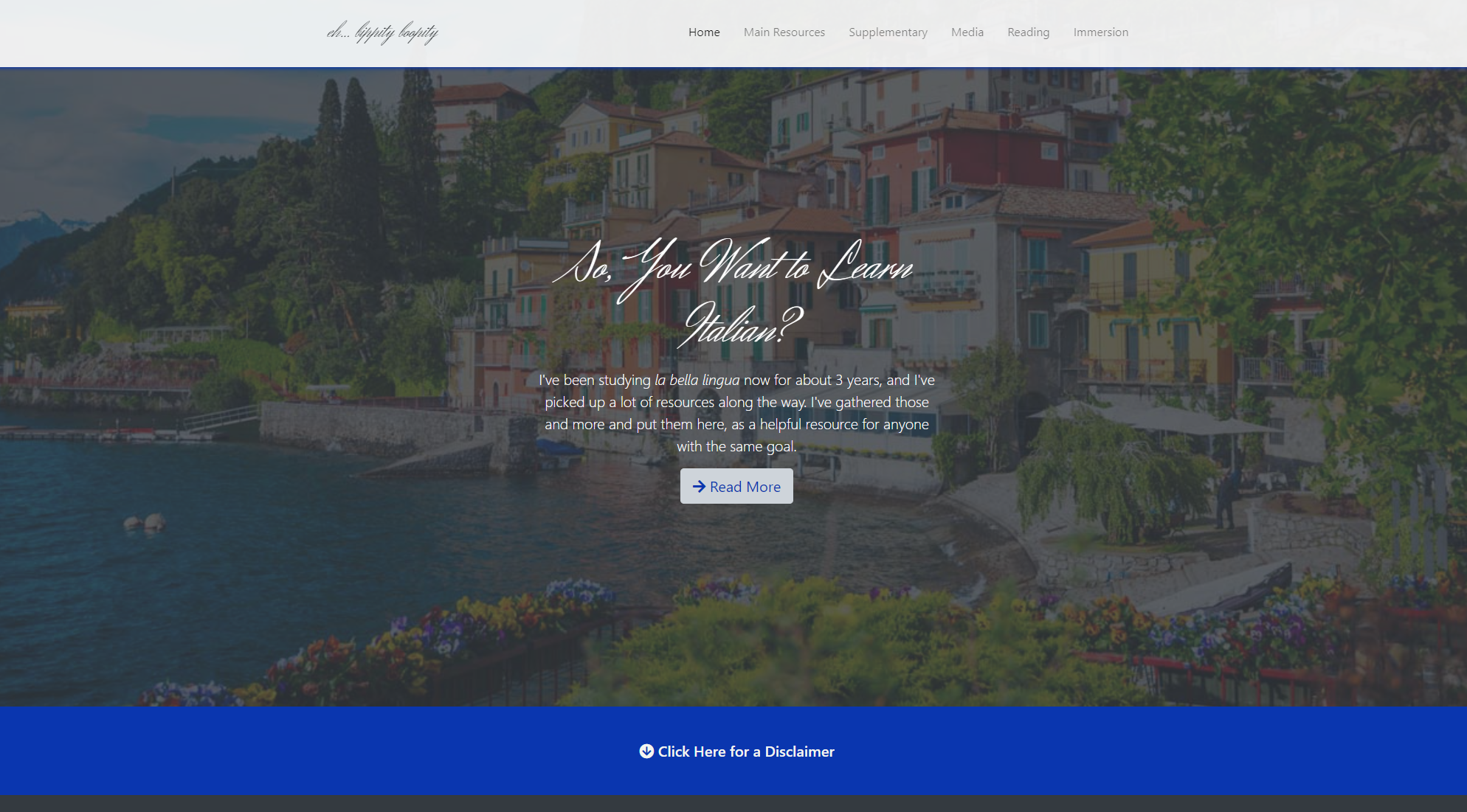
Eh, Bippity Boopity
This was my first venture into static website design using bootstrap and Sass with Koala as a precompiler, but I have plans in the future to completely rebuild this into a spaced repetition Italian-learning PWA. Stay tuned!
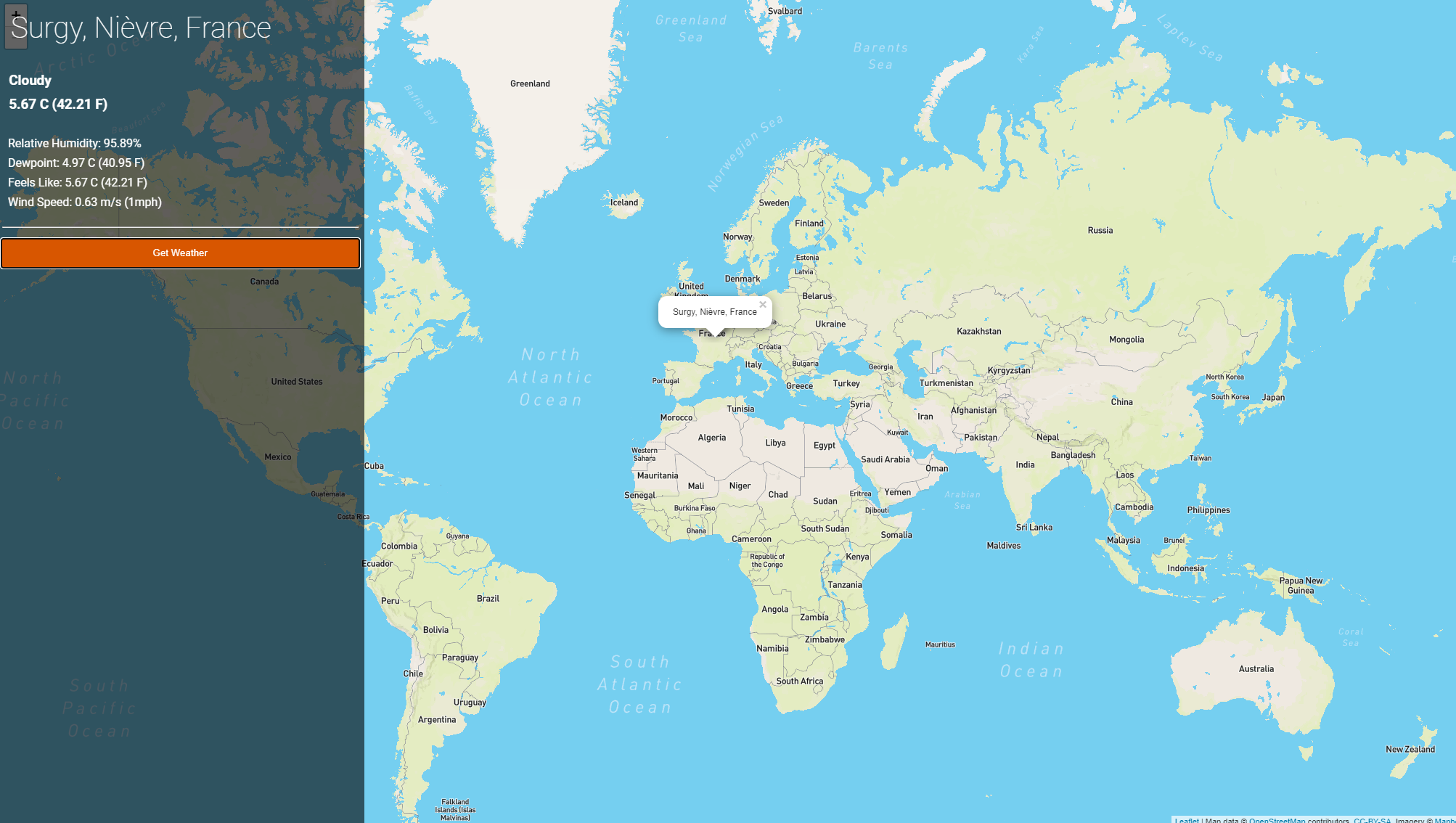
WeatherMapJS
A simple weather app that uses vanilla script to provide various weather data for a 24 hour forecast, and makes API requests using ClimaCell. Also uses MapBox and Leaflet for the map and reverse Geocoding.
Snippets
These are various snippets I've made, some of which you might find deployed in my projects, or even here on this site.
Alerts & Toasts
Dismissible and responsive alerts & toasts, using only HTML5, CSS3, and JavaScript. They can be written into the HTML or inserted with JavaScript.
Expandable Background Video
#}Horizontal Accordion
An HTML/CSS/JS snippet of an A/B horizontal accordion that displays a comparison of A/B options. Uses animations on hover and click.
Highlight Navbar
An HTML/CSS/JS snippet of a navbar that uses animations to highlight nav item hovering and deliver nav item content.
Contact

I’m Louis. I like coming up with creative ideas and solving problems.
If you like my work, click on the grumpy face to get in touch.
@ .com